Assignment
It's time to pitch to the rest of the world to join the Starter League, so what's your spin on it?
Process
Used
Photoshop CS6, pen and paper, rapid viz techniques.
Inspiration
"Make a dent in the universe" is an existing slogan on the Starter League's website. I wanted to take the Starter League's "dent in the universe" slogan further by creating ads with an outer space theme.
Copy
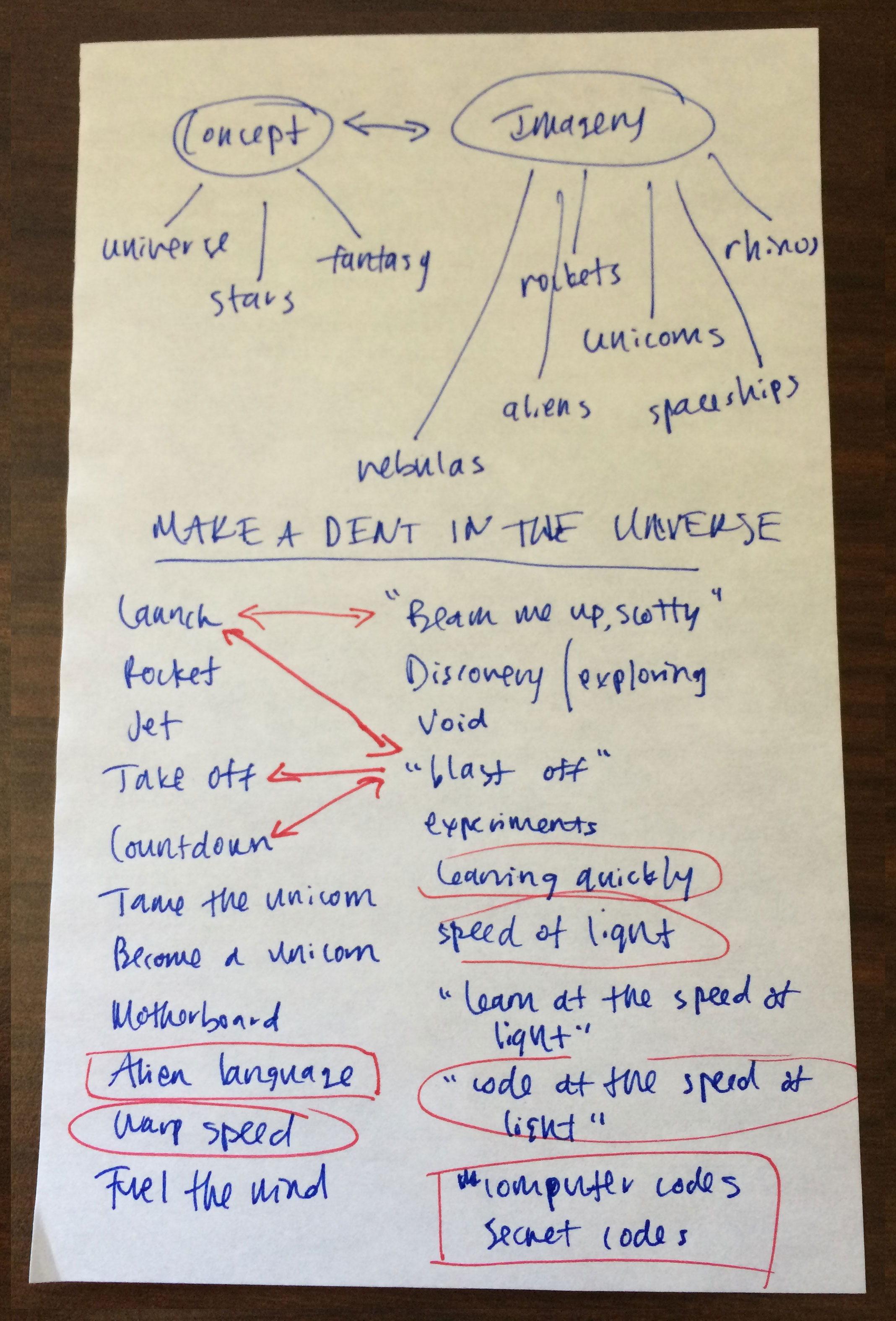
Before I can begin visual design, I must have content to work with. I wanted to create brief clever text to include on the ads that could accomplish two things: 1) convey what the Starter League was about and 2) compel users to click on the ad. I first outlined reasons why people would be motivated to attend classes at the Starter League. Then I brainstormed some fun outer space language that I could connect to these outlined reasons and motives.
Preliminary Designs
Skyscraper ad
I started with a cartoonish space ship with one of the Starter League Co-Founders piloting it in an effort to bring humor and personality to the ad, but wound up swapping this for a more subtle, sleek looking ufo in the final version, sans human.
Deck ads
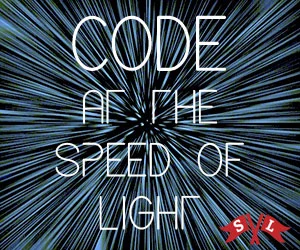
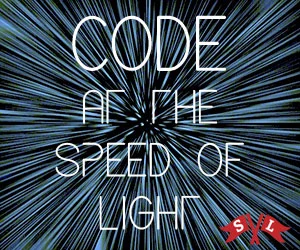
I started off with an "alien language" typeface, but eventually switched it for an actual snippet of CSS code to more clearly convey the subject matter of the Starter League's classes.
Skyscraper ad, first iteration
Deck ad, first iteration
Deck ad, second iteration
Revised Iterations
Unity of design
I originally used different starry skies in each ad to experiment with different looks and colors, but ultimately stuck to the same sleek, neutral warp speed background with white text to keep the ads united.
While these ads would need more time and polishing to be used in the real world, these rapid viz designs would serve as a clear guide for the direction of the final versions.
Leaderboard ad, final iteration
Skyscraper ad, final iteration
Medium rectangle ad, final iteration
Deck ad, final iteration
Why does rapid viz matter in UX work?
Wireframes are created in the early stages of conceiving a website or app to lay out potential architecture and hierarchy before visual design and graphic details are applied. Rapid visualization allows for quick experimentation with multiple ideas.
Creating rough designs facilitates discussion through visuals, allows for early collaboration between the client and team members, and lets designers make quick revisions based on feedback in the moment. It also ensures common understanding between the team from the beginning, and filters out ideas to allow everyone to focus on the most solid ideas in the final design stages.